重装系统后hexo博客环境恢复
node.js环境恢复
node.js无需注册表配置,仅需将对应目录添加到系统变量即可,故无需另外下载安装,那个node.js的安装包也就是一个解压的作用如果有自己的压缩包直接解压就行,一步到位
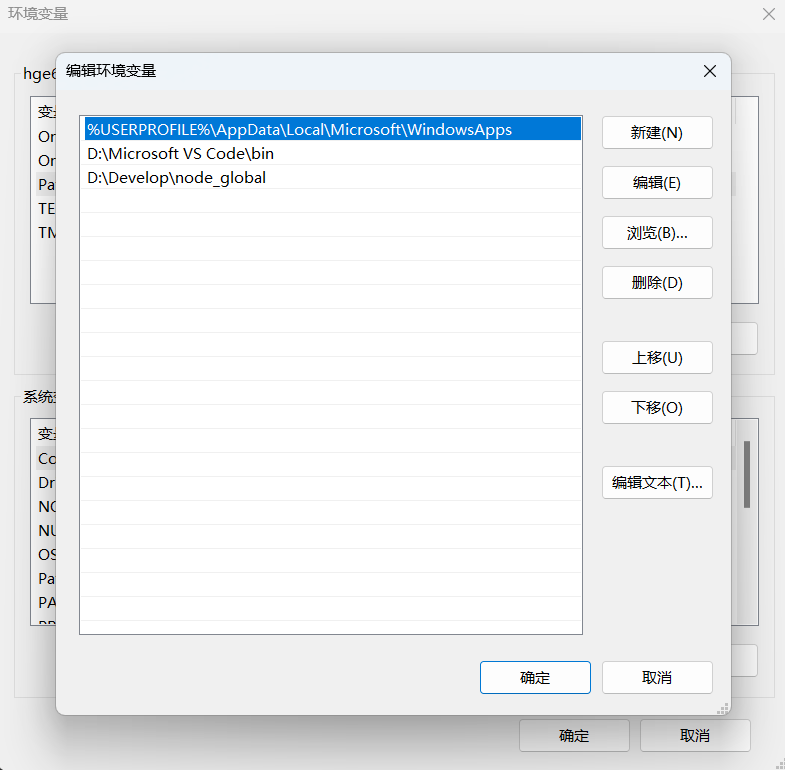
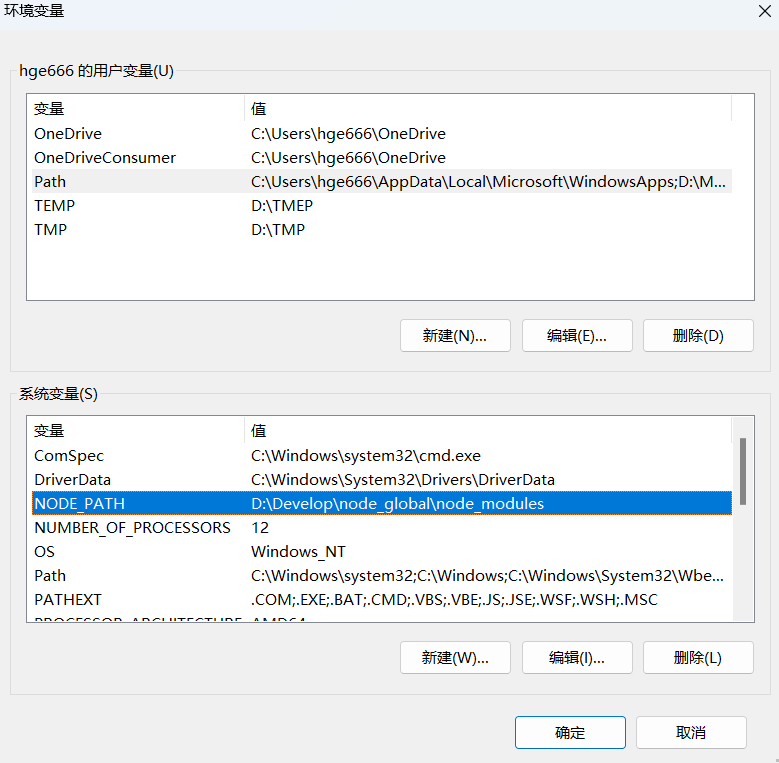
- 进入高级系统设置,编辑用户环境变量,再编辑
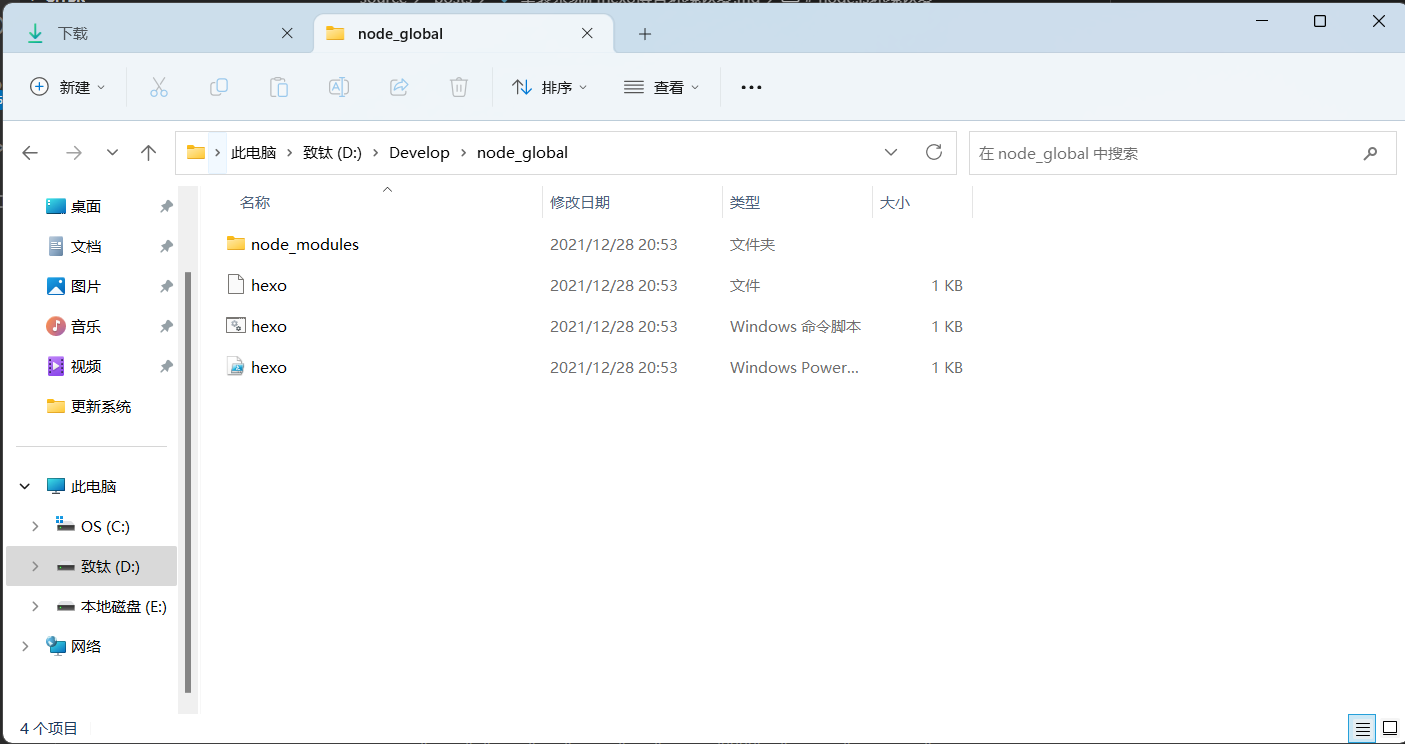
PATH并在其中添加X:\Nodejs路径\node_global这里的X替换为你对应的盘符,我对应的是D:\Develop\node_global - 在系统变量中添加
NODE_PATH,路径规则同上X:\Nodejs路径\node_global\node_modules
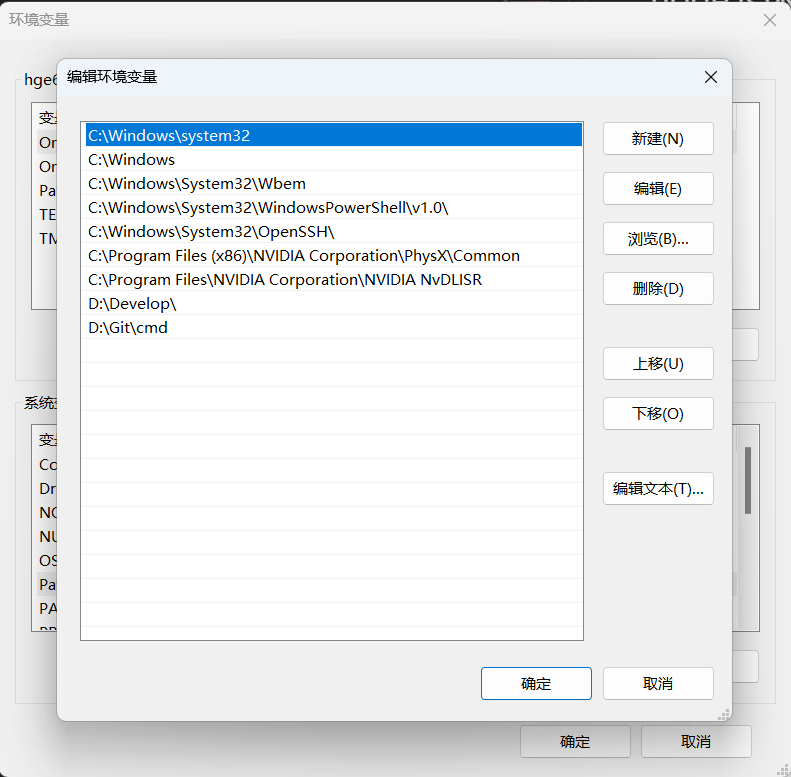
再编辑其中的PATH并添加Node.js所在目录
即可
node.js版本
node.js版本 12.19.0 npm版本 6.14.8
powrshell提示找不到hexo命令
- 是因为powrshell默认禁止加载未经签名的脚本开启允许本地PowerShell脚本在不签名的情况下运行即可
- hexo安装在博客目录下,可能是博客目录下的环境变量没有添加。注意你的博客目录下应该有两个 node_modules 文件夹,例如我的是 E:\GItBK-UI2\node_modules.bin 要添加到 Path 里面的是与 _config.yml 在同一个目录的 node_modules 文件夹!参考
hexo版本
1 | hexo:6.0.0 |
环境下载
221009
gulp环境恢复
由于nodjs的全局gobal插件和cache缓存目录都在C盘,不方便后期转移和维护,导致新电脑安装解压后仅hexo命令有效而gulp无效。因此要设置全局gobal插件和cache缓存的路径npm config set prefix "X:\Develop(改成你的)\node_global"npm config set cache "X:\Develop(改成你的)\node_cache"
输入命令npm config list 显示所有配置信息
万一输入的路径错误导致异常可用以下方法恢复:恢复教程
如果还是找不到gulp命令在博客根目录运行npm install gulp --save #安装gulp插件即可。
网络优化
NPM默认的源在某些国内主机(如阿里云)的某些时间段访问会非常的慢,大家在使用NPM源时常常会使用国内的淘宝镜像源:npm config set registry http://registry.npm.taobao.org/
但是这个淘宝源亲测不是总是最新的,如我今天使用NPM时遇到了这个情况:
“No matching version found for nodebb-theme-persona@9.1.36”
百思不得其解,最后想起可能是之前使用了淘宝源,包不是最新的有关,登录Npm账号一般也要切回默认源。
切换回默认的源:npm config set registryhttps://registry.npmjs.org
使用下面的语句检查你的当前NPM源:npm get registry
git环境恢复
ssh和用户名邮箱绑定
参考视频
生成ssh:ssh-keygen -t rsa -C "邮箱地址"
.ssh生成路径:C:\Users\你他娘的用户名\.ssh
.ssh生成后选择下个一名字较长的文件复制里面的内容,到github官网设置,ssh key处新建并粘贴
测定ssh是否绑定成功:ssh -T git@github.com
若此时使用VScode进行账号同步会显示无绑定的用户名和邮箱
所以要在CMD里绑定邮箱和账号名git config --global user.name "hgez6"git config --global user.email "1799785832@qq.com"
至此结束
如果一直出现ssh: connect to host github.com port 22: Connection refused的话具体看这个教程https://www.cnblogs.com/Archer314/p/14641310.html
git push
VScode中进行git push,是VSCODE代码管理器能够识别git仓库,以后统一用VScode管理即可!
题外话
一个博客utools占位图插件安装包备份

Be happy .
This is luck card,wish you a nice day .